WordPressとTwitterを連携するプラグイン「Tweetable」でTwitterへ書き込めない場合の対処法
WordPressにて記事を投稿した際にTwitterへ自動的に記事の投稿情報をツイートしてくれる便利なプラグイン、それがTweetableです。
ですがこのプラグインはインストールしただけではTwitterから情報を読み込むことしか出来ない設定になっており、Wordpress経由でTwitterへ書き込むことができません。今回はこれについて対処したので備忘録としてまとめておきます。
まずはTweetableの導入について。
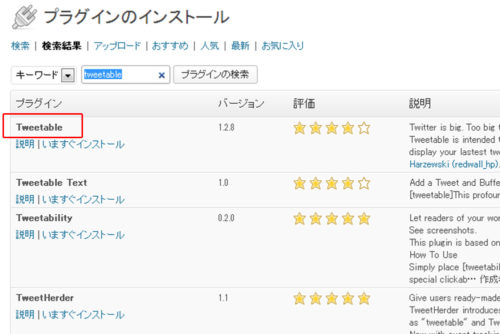
WordPressの管理画面、プラグインから新規追加を選びTweetableを検索して、該当する物をインストールします。
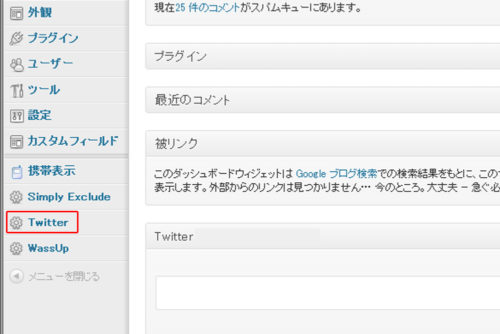
インストールしてプラグインを有効化するとWordpress管理画面左メニューの下部にTwitterという項目が現れます。
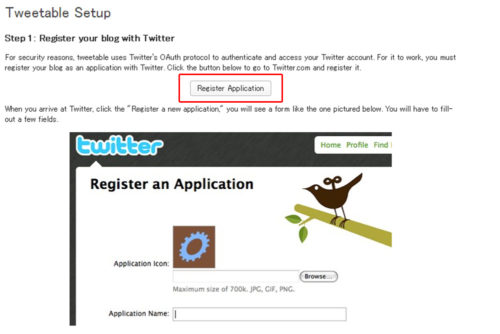
Twitter項目を選択すると「Step 1: Register your blog with Twitter」という画面が表示されます。
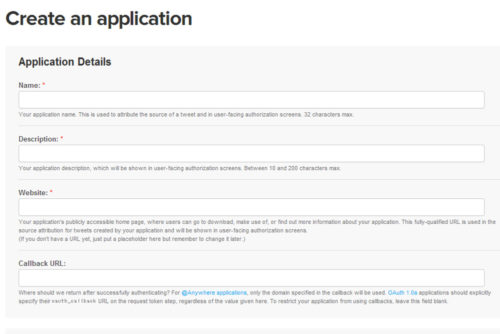
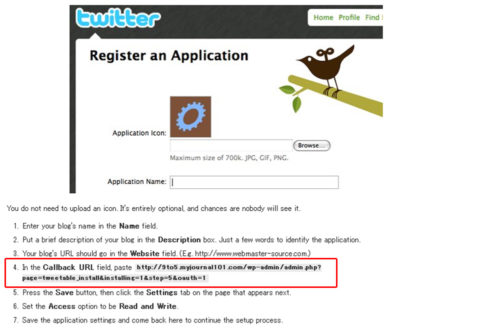
「Register Application」をクリックするとツイッターの開発者ページへ遷移します。ここで項目の入力を行いましょう。
Nameはアプリケーションの名前。これはブログの名前でオッケーです。
Descriptionはアプリケーションの説明。ブログの説明でも書いておきましょう。僕は「This is my website」としておきました。
WebsiteはブログのURL。
Callback URLは「Register Application」ボタンを押したページの下部に書かれているURLを記入します。
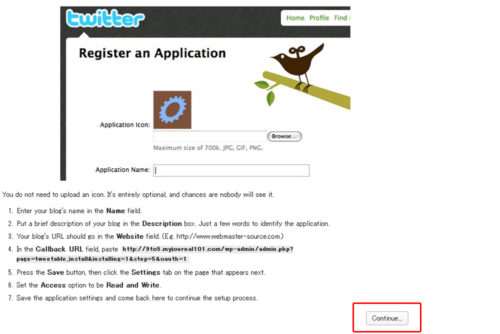
これらを入力して「Create your twitter application」ボタンをクリックすると、コンシューマキーが発行されますので控えておきましょう。控えが終わりましたらWordpressに戻ります。Continueボタンを押して次に進みます。
次の画面でコンシューマキーとコンシューマシークレットキーを入力して「Save and continue」で次へすすみます。次の画面ではTwitterのユーザ名を入力します。
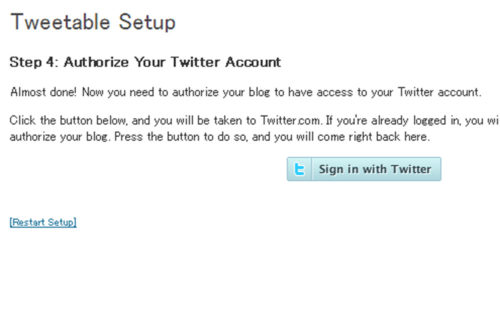
ユーザ名の入力が終わり次の画面へ進むと、Twitterの認証を行う画面となります。
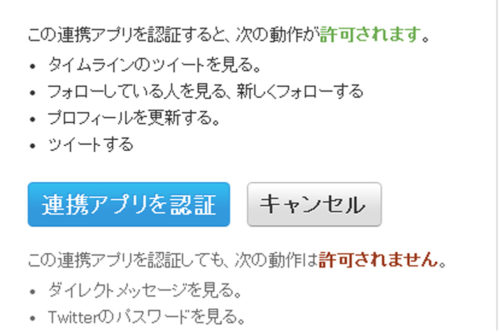
「連携アプリを認証」ボタンを押して認証を完了しましょう。
WordPressの画面に自動的に戻り、Step 5: And You’re Done!と表示されればTweetableの設定は完了
…といきたいところですが、このままだとTwitterからツイートを読み込むことしか出来ないのでちょっと設定を変更してやる必要があります。
まず、Twitterにログインして設定画面を開きます。左メニューからアプリ連携を選びます。アプリの一覧からTweetable用に設定したアプリの項目で「許可を取り消す」ボタンを押します。
ツイッター開発者ページ(GoogleでTwitter Developersと検索すると出ます)にログインして、Settingsを選びます。ページを下部にスクロールしていくと…
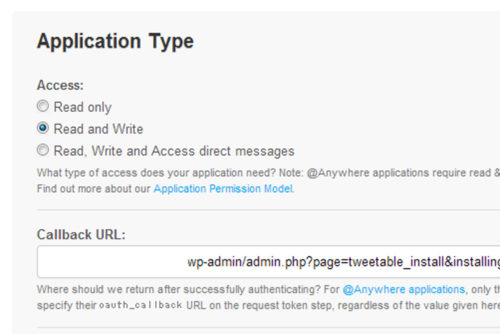
Application Typeとあります。この中でAccessとあり、現在「Read」となっていますのでこれを「Read and Write」に変更して保存します。
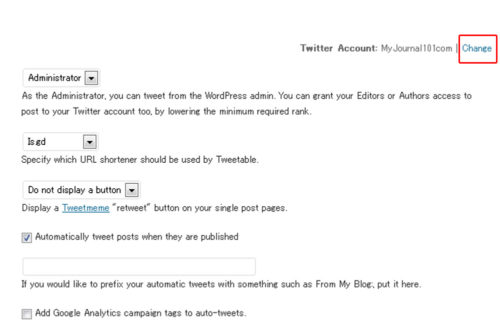
WordPressの画面に戻り、TwitterのSetting画面右上「Change」をクリックします。あとは続々とボタンを押して(途中アカウントの再入力がありますが)続けるだけで作業は終了です。
これでWordpressからTwitterへ読み書きができるようになっていると思われます。



















コメントを残す